
Comparative Analysis of Vibe Coding Tools
04/14/2025
Contents
- Introduction and Methodology
- Tool Selection and Popularity
- Key Evaluation Parameters
- Comparative Tables
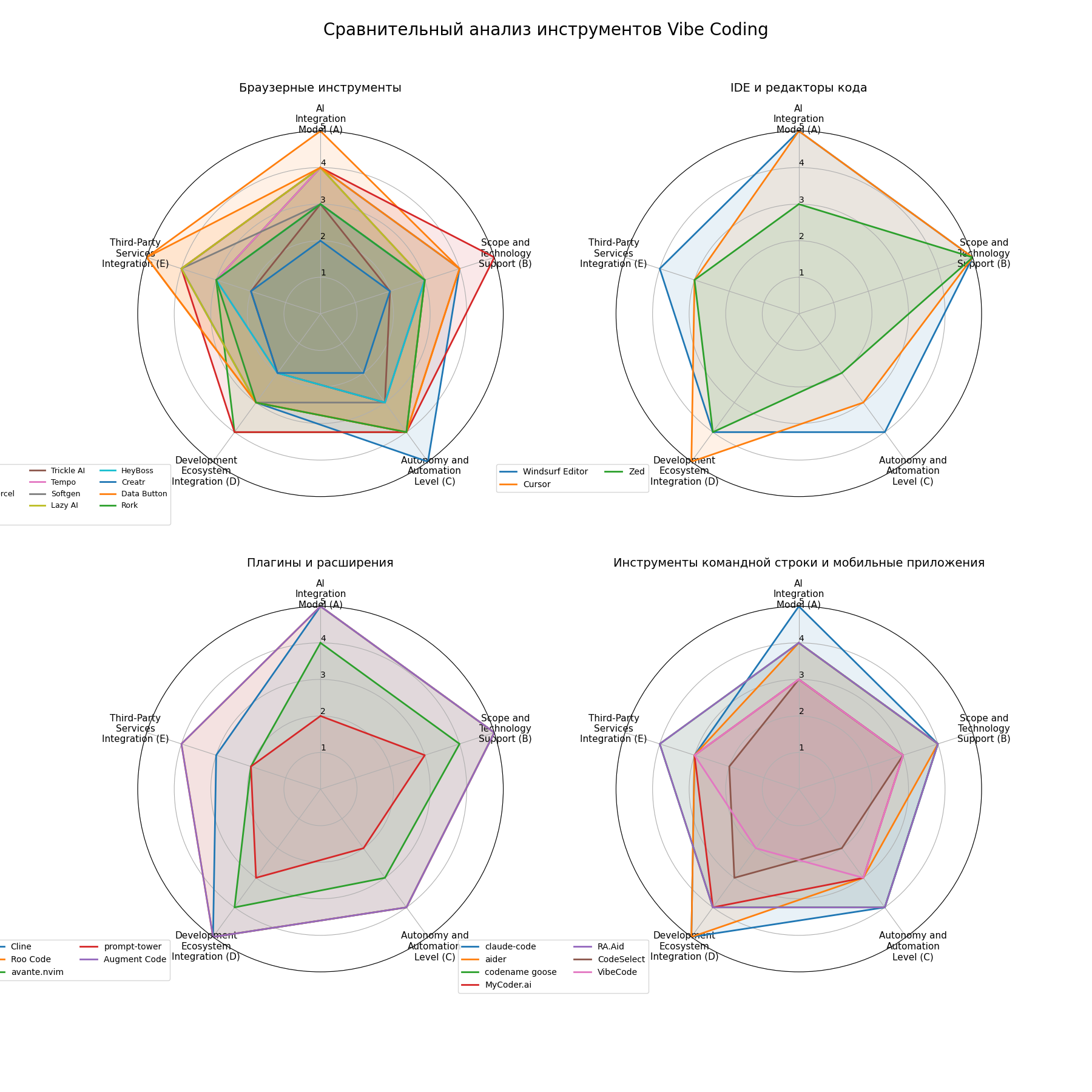
- Radar Charts
- Detailed Analysis of Strengths and Weaknesses
- Tool Technology Stack
- Conclusions
- Summary Comparison
- Information Sources
1. Introduction and Methodology
Vibe coding is a relatively new approach to software development that is characterized by the use of artificial intelligence to automate the code writing process. This approach allows both experienced developers and people without technical experience to create applications and software by describing their ideas in natural language.
This analysis examines various vibe coding tools available on the market to determine their strengths and weaknesses, as well as to identify the most suitable tools for various use cases.
Evaluation Methodology
The following key parameters were selected for the comparative analysis of the tools:
-
AI Integration Model
- Evaluation of the types of AI models supported (proprietary or open source)
- Depth of integration and degree of user control over AI
- Completeness of coverage of the development process
-
Scope and Technology Support
- Supported programming languages and project types
- Specialization for specific frameworks or versatility
-
Autonomy and Automation Level
- Ability to automatically generate applications from a text description
- Need for manual intervention
- Response to changes in requirements
-
Development Ecosystem Integration
- Compatibility with version control systems
- Integration with CI/CD pipelines
- Compatibility with existing repositories and code base
-
Third-Party Services Integration
- Support for external services "out of the box"
- Availability of integration templates
- Automation capabilities when connecting services
Each parameter was evaluated on a scale of 1 to 5, where:
- 1 = Very weak implementation
- 2 = Weak implementation
- 3 = Average implementation
- 4 = Strong implementation
- 5 = Exceptionally strong implementation
2. Tool Selection and Popularity
Browser Tools
| Tool | GitHub stars | Repository activity | Popularity |
|---|---|---|---|
| Bolt.new | ~5.8k (April 2025) | High activity | Often mentioned in discussions, active community |
| Lovable | No public repository | Actively developing | Popular among non-technical users |
| v0 by Vercel | ~4.5k (April 2025) | High activity | Popular in the React/Next.js community |
| Replit | ~109 repositories | Active development | Widely used for training and prototyping |
| Create | No data on stars | Actively developing | Gaining popularity as a free tool |
| Trickle AI | No public repository | - | Mentioned for creating AI applications and forms |
| Tempo | No public repository | Active development | Growing popularity for React development |
| Softgen | No public repository | - | Mentioned for creating web applications with Firebase |
| Lazy AI | No public repository | - | Actively promoted for business applications |
| HeyBoss | No public repository | - | New tool with growing popularity |
| Creatr | No public repository | - | Limited mentions in the community |
| Data Button | No public repository | 28 repositories | Positioned as a CTO replacement, growing popularity |
| Rork | No public repository | - | Specialized solution for mobile applications |
IDEs and Code Editors
| Tool | GitHub stars | Repository activity | Popularity |
|---|---|---|---|
| Windsurf Editor (Codeium) | No public repository | Active development | Growing popularity, good reviews |
| Cursor | ~50k (April 2025) | Very active development | One of the most popular AI code editors |
| Zed | ~56.9k (April 2025) | Active development | Popular due to performance and multiplayer |
Plugins and Extensions
| Tool | GitHub stars | Repository activity | Popularity |
|---|---|---|---|
| Cline | ~39.7k (April 2025) | Active development | Popular extension for VS Code |
| Roo Code | Cline fork, fewer stars | Active development | Growing popularity as an improved version of Cline |
| avante.nvim | ~8.4k (April 2025) | Active development | Popular among Neovim users |
| backnotprop/prompt-tower | <1k (April 2025) | Moderate activity | Niche tool for context management |
| Augment Code | No public repository | Active development | Growing popularity for working with large code bases |
Command Line Tools
| Tool | GitHub stars | Repository activity | Popularity |
|---|---|---|---|
| anthropics/claude-code | New repository | Active development from Anthropic | Growing popularity, official Anthropic product |
| aider | >6k (April 2025) | High activity | Popular among developers using the terminal |
| codename goose | >2k (April 2025) | Active development from Block | Growing popularity after launch |
| MyCoder.ai | ~200 (April 2025) | Moderate activity | Growing popularity, good user reviews |
| ai-christianson/RA.Aid | No exact data | Moderate activity | Niche tool with unique capabilities |
| CodeSelect | <1k (April 2025) | Moderate activity | Specialized tool for selecting code for AI |
Mobile Applications
| Tool | Popularity | App Store Rating |
|---|---|---|
| VibeCode | Growing popularity | High ratings (4.5+ in App Store) |
3. Key Evaluation Parameters
A. AI Integration Model
Browser Tools
| Tool | Rating | Justification |
|---|---|---|
| Bolt.new | 4/5 | Uses Claude 3.5 Sonnet with 200K context, good user control through an interactive interface, covers the entire development cycle |
| Lovable | 5/5 | Uses Claude and other models, excellent integration with the reasoning machine, high degree of control and full coverage of the development process |
| v0 by Vercel | 4/5 | Specializes in React/Next.js UI components, excellent understanding of design and component structure |
| Replit | 4/5 | Integration with Claude 3.7 Sonnet for Replit AI Agent, good understanding of code, interactive environment |
| Create | 3/5 | Basic integration with AI, limited control and understanding of context |
| Trickle AI | 3/5 | Simple integration, focused on websites and forms |
| Tempo | 4/5 | Good integration for React development, understanding of component structure |
| Softgen | 3/5 | Average integration with AI, main focus on Firebase applications |
| Lazy AI | 4/5 | Good integration with Claude, emphasis on business applications |
| HeyBoss | 3/5 | Basic integration with OpenAI, limited control |
| Creatr | 2/5 | Minimal integration with AI, more focus on templates |
| Data Button | 4/5 | Advanced AI integration with a focus on data analysis and business logic |
| Rork | 3/5 | Average integration, specializes in React Native mobile applications |
IDEs and Code Editors
| Tool | Rating | Justification |
|---|---|---|
| Windsurf Editor | 5/5 | Excellent integration with AI via Codeium, Cascade agent interface, deep understanding of the code base |
| Cursor | 5/5 | Support for various models (Claude, GPT-4), deep understanding of the code base context, high user control |
| Zed | 3/5 | Basic integration with AI, emphasis on performance, not the main focus of the product |
Plugins and Extensions
| Tool | Rating | Justification |
|---|---|---|
| Cline | 5/5 | Deep integration with Claude 3.7 Sonnet, autonomous capabilities, understanding of context and project structure |
| Roo Code | 5/5 | Improved version of Cline with additional features and better memory, extended integration with AI |
| avante.nvim | 4/5 | Good integration for Neovim, emulation of Cursor AI functions |
| prompt-tower | 2/5 | Basic integration, focus on context management for LLM |
| Augment Code | 5/5 | Deep integration for large code bases, excellent handling of complex projects, enterprise level |
Command Line Tools and Mobile Applications
| Tool | Rating | Justification |
|---|---|---|
| claude-code | 5/5 | Official terminal tool from Anthropic, excellent understanding of code, deep integration with Claude 3.5/3.7 |
| aider | 4/5 | Good integration with various models, focus on working with Git, understanding the code base of the repository |
| codename goose | 4/5 | Advanced tool with support for various LLMs and extensions, flexible architecture with MCP |
| MyCoder.ai | 3/5 | Average integration, basic AI functions, Git integration |
| RA.Aid | 4/5 | Good integration, autonomous development based on LangGraph, agent architecture |
| CodeSelect | 3/5 | Limited integration, focus on selecting code for AI, preparing context for other models |
| VibeCode | 3/5 | Average integration with AI, specialization in mobile applications, basic code generation functions |
B. Scope and Technology Support
Browser Tools
| Tool | Rating | Justification |
|---|---|---|
| Bolt.new | 4/5 | Support for JavaScript, TypeScript, React, Svelte, Vue, Node.js, good support for web development and mobile applications via Expo |
| Lovable | 4/5 | Support for JavaScript, TypeScript, React, Next.js, Express, Tailwind CSS, versatility for web development |
| v0 by Vercel | 3/5 | Specialization in React/Next.js UI components with Tailwind CSS, limited support for other technologies |
| Replit | 5/5 | Support for 50+ programming languages, including JavaScript, Python, Ruby, Java, C++, versatility for various projects |
| Create | 3/5 | Average support, main focus on web technologies JavaScript and React |
| Trickle AI | 2/5 | Limited support, focus on simple websites and forms with HTML, CSS, JavaScript |
| Tempo | 3/5 | Specialization in React, limited support for other technologies |
| Softgen | 3/5 | Main focus on JavaScript, TypeScript, React and Firebase, limited support for other technologies |
| Lazy AI | 3/5 | Support for JavaScript, TypeScript, Python, web applications and business tools |
| HeyBoss | 3/5 | Support for web and mobile applications in JavaScript, without deep specialization |
| Creatr | 2/5 | Limited technology support, main focus on simple websites with HTML, CSS, JavaScript |
| Data Button | 4/5 | Good support for stacks for data analysis and business applications, including JavaScript, TypeScript, Python, SQL |
| Rork | 3/5 | Specialization in React Native for mobile development, limited support for other technologies |
IDEs and Code Editors
| Tool | Rating | Justification |
|---|---|---|
| Windsurf Editor | 5/5 | Support for most programming languages (JavaScript, TypeScript, Python, Java, C++, etc.), versatility |
| Cursor | 5/5 | Universal support for almost all programming languages and frameworks, adaptability to various stacks |
| Zed | 5/5 | Excellent support for various languages thanks to Tree-sitter, high performance for any type of project |
Plugins and Extensions
| Tool | Rating | Justification |
|---|---|---|
| Cline | 5/5 | Wide support for languages and technologies through VS Code, versatility of application |
| Roo Code | 5/5 | Similar to Cline, full support for all languages available in VS Code |
| avante.nvim | 4/5 | Good support through Neovim, some limitations compared to VS Code |
| prompt-tower | 3/5 | Moderate technology support, focus on auxiliary functions and context management |
| Augment Code | 5/5 | Excellent support for various languages and frameworks, specialization in large corporate projects |
Command Line Tools and Mobile Applications
| Tool | Rating | Justification |
|---|---|---|
| claude-code | 4/5 | Good support for most languages through the terminal, some limitations due to the terminal interface |
| aider | 4/5 | Support for Python, JavaScript, Rust, Ruby, Go, C++, PHP, HTML, CSS and other languages, some terminal limitations |
| codename goose | 4/5 | Good support for various languages, flexible architecture with extensions |
| MyCoder.ai | 3/5 | Average support for popular languages, focus on standard development tasks |
| RA.Aid | 4/5 | Good support for languages through the LangGraph agent architecture |
| CodeSelect | 3/5 | Limited support, specialization in preparing code for AI models |
| VibeCode | 3/5 | Focus on mobile technologies (JavaScript, Swift, Kotlin), limited support for other areas |
C. Autonomy and Automation Level
Browser Tools
| Tool | Rating | Justification |
|---|---|---|
| Bolt.new | 5/5 | Exceptionally high level of autonomy, automatic generation of complete applications from a text description |
| Lovable | 4/5 | High level of autonomy with a well-thought-out architecture, some limitations with complex requirements |
| v0 by Vercel | 4/5 | High automation for UI components, limitations in generating complete applications |
| Replit | 4/5 | Good automation with an interactive environment, effective for prototyping |
| Create | 3/5 | Average level of automation, requires significant user participation |
| Trickle AI | 3/5 | Limited automation for specific web tasks, simple forms and sites |
| Tempo | 4/5 | Good automation for React development, specialized functions for components |
| Softgen | 3/5 | Average automation with an emphasis on Firebase integration, requires guidance |
| Lazy AI | 4/5 | High level of autonomy for business applications, good process automation |
| HeyBoss | 3/5 | Average automation, user guidance required for complex tasks |
| Creatr | 2/5 | Low level of autonomy, mainly template solutions |
| Data Button | 4/5 | Good automation for analytical applications, smart data processing |
| Rork | 4/5 | High automation for mobile applications on React Native, efficient code generation |
IDEs and Code Editors
| Tool | Rating | Justification |
|---|---|---|
| Windsurf Editor | 4/5 | High level of autonomy through Cascade, some tasks require user guidance |
| Cursor | 3/5 | Average level of autonomy, good automation for individual tasks, interaction required for complex projects |
| Zed | 2/5 | Low level of autonomy, focus on the performance of manual programming with minimal automation |
Plugins and Extensions
| Tool | Rating | Justification |
|---|---|---|
| Cline | 4/5 | High autonomy for tasks in VS Code, some interface limitations |
| Roo Code | 4/5 | Improved autonomy compared to Cline, better memory and context system |
| avante.nvim | 3/5 | Average autonomy, requires significant user interaction |
| prompt-tower | 2/5 | Low autonomy, auxiliary tool for context management |
| Augment Code | 4/5 | High autonomy for large code bases, good understanding of project structure |
Command Line Tools and Mobile Applications
| Tool | Rating | Justification |
|---|---|---|
| claude-code | 4/5 | High autonomy within the terminal interface, effective execution of tasks according to user commands |
| aider | 3/5 | Average autonomy, requires guidance through the terminal, good Git integration |
| codename goose | 4/5 | Good autonomy through MCP servers, flexible architecture for various tasks |
| MyCoder.ai | 3/5 | Average autonomy, basic automation of standard development tasks |
| RA.Aid | 4/5 | High autonomy thanks to the agent architecture, effective planning and execution of tasks |
| CodeSelect | 2/5 | Low autonomy, specialized auxiliary tool for preparing context |
| VibeCode | 3/5 | Average autonomy for mobile applications, basic automation on the device |
D. Development Ecosystem Integration
Browser Tools
| Tool | Rating | Justification |
|---|---|---|
| Bolt.new | 3/5 | Average Git integration, additional steps required, CI/CD limitations |
| Lovable | 3/5 | Average GitHub integration, limitations when working with existing team projects |
| v0 by Vercel | 4/5 | Good integration with the Vercel and Next.js ecosystem, limitations outside this ecosystem |
| Replit | 4/5 | Good Git integration, own deployment infrastructure, convenient development environment |
| Create | 2/5 | Limited integration with existing development systems, minimal compatibility |
| Trickle AI | 2/5 | Basic integration with GitHub Pages, limited opportunities for teamwork |
| Tempo | 3/5 | Average integration, focus on the React ecosystem, acceptable compatibility |
| Softgen | 3/5 | Average integration with Firebase, limitations when integrating with other systems |
| Lazy AI | 3/5 | Average integration with major development systems, basic support for teamwork |
| HeyBoss | 2/5 | Limited integration with existing systems, focus on individual use |
| Creatr | 2/5 | Minimal integration with the development infrastructure, mainly an autonomous system |
| Data Button | 3/5 | Average integration with data analysis systems, basic compatibility with CI/CD |
| Rork | 3/5 | Average integration for mobile development, basic support for existing processes |
IDEs and Code Editors
| Tool | Rating | Justification |
|---|---|---|
| Windsurf Editor | 4/5 | Good integration with development systems, support for Git and standard workflows |
| Cursor | 5/5 | Excellent integration with version control systems and development processes, full compatibility |
| Zed | 4/5 | Good native Git integration and standard processes, focus on teamwork |
Plugins and Extensions
| Tool | Rating | Justification |
|---|---|---|
| Cline | 5/5 | Excellent integration through the VS Code ecosystem, full compatibility with existing processes |
| Roo Code | 5/5 | Similar to Cline, full integration with VS Code and all its features |
| avante.nvim | 4/5 | Good integration through Neovim for users of this editor |
| prompt-tower | 3/5 | Average integration as a VS Code extension, highly specialized functionality |
| Augment Code | 5/5 | Excellent integration with development systems, Slack and other corporate tools |
Command Line Tools and Mobile Applications
| Tool | Rating | Justification |
|---|---|---|
| claude-code | 5/5 | Excellent integration with Git and terminal systems, understanding of the existing code base |
| aider | 5/5 | Excellent Git integration directly from the terminal, deep understanding of repositories |
| codename goose | 4/5 | Good integration with local development systems, flexible expansion capabilities |
| MyCoder.ai | 4/5 | Good integration with Git and GitHub, support for standard workflows |
| RA.Aid | 4/5 | Good integration with development systems through LangGraph, understanding of project structure |
| CodeSelect | 3/5 | Limited integration, specialized functionality for preparing code for AI |
| VibeCode | 2/5 | Limited integration, focus on mobile development through the iPhone application, minimal compatibility with existing systems |
E. Third-Party Services Integration
Browser Tools
| Tool | Rating | Justification |
|---|---|---|
| Bolt.new | 4/5 | Good support for popular services, automatic integration with Firebase, Supabase, Clerk |
| Lovable | 5/5 | Excellent support for external services out of the box (Firebase, AWS, Vercel, Stripe, Clerk), numerous templates |
| v0 by Vercel | 3/5 | Average integration, focus on UI components with limited API capabilities |
| Replit | 4/5 | Good support for external APIs through an integrated environment, the ability to connect various services |
| Create | 3/5 | Average support for external services, basic integration capabilities |
| Trickle AI | 2/5 | Limited integration with external services, minimal capabilities |
| Tempo | 3/5 | Average integration, focus on React components with basic API support |
| Softgen | 4/5 | Good integration with Firebase, limited support for other services |
| Lazy AI | 4/5 | Good support for business APIs and services, integration with analytical tools |
| HeyBoss | 3/5 | Average integration with popular services, basic capabilities |
| Creatr | 2/5 | Minimal integration with external services, limited functionality |
| Data Button | 5/5 | Excellent integration with analytical and cloud services, specialization in working with data |
| Rork | 3/5 | Average integration for mobile applications, support for basic services (Firebase, Expo) |
IDEs and Code Editors
| Tool | Rating | Justification |
|---|---|---|
| Windsurf Editor | 4/5 | Good support for external services through web search and additional integrations |
| Cursor | 3/5 | Average support for external services, manual configuration required for complex integrations |
| Zed | 3/5 | Limited direct support for external services, emphasis on editor performance |
Plugins and Extensions
| Tool | Rating | Justification |
|---|---|---|
| Cline | 3/5 | Average support for external services through VS Code, no specialized integrations |
| Roo Code | 4/5 | Improved support compared to Cline, additional integration capabilities |
| avante.nvim | 2/5 | Limited support for external services, minimal integration capabilities |
| prompt-tower | 2/5 | Minimal integration with external services, highly specialized tool |
| Augment Code | 4/5 | Good integration with popular APIs and corporate services, support for typical integrations |
Command Line Tools and Mobile Applications
| Tool | Rating | Justification |
|---|---|---|
| claude-code | 3/5 | Average support for external services through the command line, limitations of the terminal interface |
| aider | 3/5 | Average support, working with APIs through the command line, limited automation |
| codename goose | 4/5 | Good support through MCP and extensions, the ability to connect various services |
| MyCoder.ai | 3/5 | Average integration with popular services and APIs, basic capabilities |
| RA.Aid | 4/5 | Good support through LangGraph, flexible architecture for various integrations |
| CodeSelect | 2/5 | Limited integration with external services, specialized functionality |
| VibeCode | 3/5 | Average integration for mobile applications, support for typical mobile services |
4. Comparative Tables
Overall Comparative Table (All Tools)
| Tool | AI (A) | Scope (B) | Autonomy (C) | Integration (D) | Services (E) | Total Score | User Type |
|---|---|---|---|---|---|---|---|
| Bolt.new | 4/5 | 4/5 | 5/5 | 3/5 | 4/5 | 20/25 | Prototyping, web/mobile development |
| Lovable | 5/5 | 4/5 | 4/5 | 3/5 | 5/5 | 21/25 | Non-technical users, business applications |
| v0 by Vercel | 4/5 | 3/5 | 4/5 | 4/5 | 3/5 | 18/25 | UI developers, React/Next.js |
| Replit | 4/5 | 5/5 | 4/5 | 4/5 | 4/5 | 21/25 | Universal development, education |
| Create | 3/5 | 3/5 | 3/5 | 2/5 | 3/5 | 14/25 | Simple web projects, non-technical users |
| Trickle AI | 3/5 | 2/5 | 3/5 | 2/5 | 2/5 | 12/25 | Websites, forms, non-technical users |
| Tempo | 4/5 | 3/5 | 4/5 | 3/5 | 3/5 | 17/25 | React developers |
| Softgen | 3/5 | 3/5 | 3/5 | 3/5 | 4/5 | 16/25 | Firebase applications, web development |
| Lazy AI | 4/5 | 3/5 | 4/5 | 3/5 | 4/5 | 18/25 | Business applications, automation |
| HeyBoss | 3/5 | 3/5 | 3/5 | 2/5 | 3/5 | 14/25 | Beginners, simple applications |
| Creatr | 2/5 | 2/5 | 2/5 | 2/5 | 2/5 | 10/25 | Simple landing pages, non-technical users |
| Data Button | 4/5 | 4/5 | 4/5 | 3/5 | 5/5 | 20/25 | Analytical applications, data handling |
| Rork | 3/5 | 3/5 | 4/5 | 3/5 | 3/5 | 16/25 | Mobile development, React Native |
| Windsurf Editor | 5/5 | 5/5 | 4/5 | 4/5 | 4/5 | 22/25 | Universal development, professionals |
| Cursor | 5/5 | 5/5 | 3/5 | 5/5 | 3/5 | 21/25 | Professional development, all languages |
| Zed | 3/5 | 5/5 | 2/5 | 4/5 | 3/5 | 17/25 | Performance, teamwork |
| Cline | 5/5 | 5/5 | 4/5 | 5/5 | 3/5 | 22/25 | VS Code users, all languages |
| Roo Code | 5/5 | 5/5 | 4/5 | 5/5 | 4/5 | 23/25 | VS Code users, advanced features |
| avante.nvim | 4/5 | 4/5 | 3/5 | 4/5 | 2/5 | 17/25 | Neovim users |
| prompt-tower | 2/5 | 3/5 | 2/5 | 3/5 | 2/5 | 12/25 | Context management for LLM |
| Augment Code | 5/5 | 5/5 | 4/5 | 5/5 | 4/5 | 23/25 | Large code bases, team development |
| claude-code | 5/5 | 4/5 | 4/5 | 5/5 | 3/5 | 21/25 | Terminal users, working with repositories |
| aider | 4/5 | 4/5 | 3/5 | 5/5 | 3/5 | 19/25 | Terminal users, Git integration |
| codename goose | 4/5 | 4/5 | 4/5 | 4/5 | 4/5 | 20/25 | Local execution, various LLMs |
| MyCoder.ai | 3/5 | 3/5 | 3/5 | 4/5 | 3/5 | 16/25 | Command line, Git integration |
| RA.Aid | 4/5 | 4/5 | 4/5 | 4/5 | 4/5 | 20/25 | Autonomous development, LangGraph |
| CodeSelect | 3/5 | 3/5 | 2/5 | 3/5 | 2/5 | 13/25 | Preparing context for AI |
| VibeCode | 3/5 | 3/5 | 3/5 | 2/5 | 3/5 | 14/25 | Mobile development on iOS |
Category Leaders
Leaders among browser tools
- Lovable (21/25) - Excellent integration with AI and external services
- Replit (21/25) - Versatility and excellent technology support
- Bolt.new (20/25) - Excellent automation and application generation
- Data Button (20/25) - Specialization in data and business analytics
Leaders among IDEs and code editors
- Windsurf Editor (22/25) - Balanced set of features and AI integration
- Cursor (21/25) - Excellent integration with the development ecosystem
- Zed (17/25) - Focus on performance and teamwork
Leaders among plugins and extensions
- Roo Code (23/25) - The most complete and balanced set of features
- Augment Code (23/25) - Specialization in corporate development
- Cline (22/25) - Excellent integration with VS Code and AI
Leaders among command line tools and mobile applications
- claude-code (21/25) - Official tool from Anthropic with a deep understanding of code
- codename goose and RA.Aid (20/25) - Flexible capabilities and extensibility
- aider (19/25) - Excellent Git integration and understanding of repositories
5. Radar Charts

6. Detailed Analysis of Strengths and Weaknesses
Browser Tools
Bolt.new
Strengths:
- Exceptionally high level of automation of the application creation process
- Built-in development environment with debugging and visual editing
- Excellent integration with popular services and data storage
- Fast generation of fully functional applications from a text description
Weaknesses:
- Limited integration with existing version control systems
- Consumption of tokens may occur for complex requests
- Some limitations in working with large, complexly structured projects
Use Cases:
- Ideal for rapid prototyping of web applications
- Suitable for startups and small teams creating MVPs
- Works great for educational projects and experiments
Lovable
Strengths:
- Excellent integration with AI and the reasoning machine
- Excellent support for external services and APIs out of the box
- High quality of generated code and well-thought-out architecture
- Good documentation and training materials
Weaknesses:
- Limited opportunities for deep integration with existing projects
- Higher cost compared to some competitors
- More manual adjustments may be required for specific requirements
Use Cases:
- Ideal for creating commercial applications with service integration
- Suitable for non-programmers and business analysts
- Works great for projects with clearly defined requirements
v0 by Vercel
Strengths:
- Specialization in high-quality UI components for React/Next.js
- Close integration with the Vercel ecosystem
- Good understanding of the design system and Tailwind CSS
- Ready-made templates and high-quality components
Weaknesses:
- Limited support for technologies outside React/Next.js
- Not intended for creating complete applications, focus only on UI
- Limited integration with external services and APIs
Use Cases:
- Ideal for UI developers working with React/Next.js
- Well suited for creating and prototyping interfaces
- Perfectly complements the existing interface development process
Replit
Strengths:
- Complete integrated development environment in the browser
- Support for over 50 programming languages
- Built-in deployment and hosting system
- Excellent educational opportunities and collaboration
Weaknesses:
- Some performance limitations in the browser environment
- Free plan limitations for larger projects
- May be redundant for very simple tasks
Use cases:
- Universal development for various languages
- Educational purposes and programming training
- Collaborative development and prototyping
Data Button
Strengths:
- Specialization in data and business analytics
- Excellent integration with analytical and cloud services
- Automation of analytical dashboard and tool creation
- Focus on business users without deep technical knowledge
Weaknesses:
- Limited versatility outside the specialized area
- Average integration with existing development systems
- May require additional configuration for complex analytical tasks
Use cases:
- Ideal for creating analytical tools and dashboards
- Suitable for business analysts and data work
- Good for quick data visualization and analysis
IDEs and Code Editors
Windsurf Editor
Strengths:
- Cascade agent interface for deep understanding of the code base
- Support for a wide range of programming languages
- Advanced prompting and automation system via Supercomplete
- Integration with web search and local project indexing
Weaknesses:
- Relatively new product, still evolving
- May require getting used to the agent interaction model
- May periodically generate non-optimal solutions
Use cases:
- Universal development for various languages and frameworks
- Professional development using an AI assistant
- Working with existing large code bases
Cursor
Strengths:
- Versatility and support for virtually any programming language
- Excellent integration with existing development processes
- Deep understanding of the code base context
- Excellent balance between automation and control
Weaknesses:
- Requires more manual intervention for complex tasks
- Limited automation capabilities for the full development cycle
- Less convenient for quickly creating full-fledged applications from scratch
Use cases:
- Ideal for professional developers working with existing projects
- Suitable for teams transitioning to using AI in development
- Works great for analyzing and improving existing code
Zed
Strengths:
- Exceptional performance and speed
- Excellent support for various programming languages
- Built-in functionality for real-time collaboration
- Native support for Git and core development processes
Weaknesses:
- Limited AI integration compared to other tools
- Low level of automation of development processes
- Requires more manual programming
Use cases:
- Ideal for developers who value performance and speed
- Suitable for team development with multiplayer functionality
- Works great for projects where manual coding is preferred over automation
Plugins and Extensions
Cline
Strengths:
- Deep integration with Claude 3.7 Sonnet for autonomous capabilities
- Excellent interaction with the editor and terminal in VS Code
- Support for Model Context Protocol (MCP) to extend capabilities
- Versatility thanks to the VS Code ecosystem
Weaknesses:
- Limitations associated with the VS Code interface
- Average integration with external services and APIs
- Requires configuration for optimal use
Use cases:
- Ideal for developers using VS Code
- Suitable for working with existing projects in various languages
- Integrates well into existing workflows
Roo Code
Strengths:
- Advanced version of Cline with additional features
- Improved memory and context system
- Increased autonomy and understanding of the code base
- All the benefits of VS Code integration
Weaknesses:
- Shares some of Cline's limitations as a VS Code extension
- May require additional configuration
- As a fork of Cline, depends on its development
Use cases:
- Ideal for VS Code users who want Cline's advanced functionality
- Suitable for working with more complex projects requiring context memory
- Integrates well into existing workflows
Augment Code
Strengths:
- Deep understanding of the existing code base
- Enterprise-level integrations and capabilities
- Excellent compatibility with team development processes
- Integration with Slack and other corporate tools
Weaknesses:
- May be redundant for small projects
- Requires some time for training and adaptation
- Corporate orientation may be a limitation for individual developers
Use cases:
- Ideal for corporate development and large code bases
- Suitable for teams requiring deep integration with existing processes
- Works great with Enterprise-level projects
Command Line Tools and Mobile Applications
claude-code
Strengths:
- Deep understanding of the existing code base
- Excellent integration with Git and command line processes
- Autonomous operation without switching between tools
- Specialized commands for typical development tasks
Weaknesses:
- Limited user interface (terminal only)
- Less convenient for visual development tasks
- Requires some adaptation to the terminal workflow
Use cases:
- Ideal for developers who prefer the terminal
- Suitable for working with existing projects and code bases
- Works great in combination with other terminal tools
aider
Strengths:
- Excellent Git integration directly from the terminal
- Support for a wide range of programming languages
- Understanding the context of the repository code base
- Open source and active community
Weaknesses:
- Limitations of the terminal interface
- Average autonomy, user guidance required
- Limited integration with external services
Use cases:
- Ideal for developers using Git and the terminal
- Suitable for working with existing repositories
- Integrates well with traditional development processes
codename goose
Strengths:
- Local execution with support for various LLMs
- Flexible architecture with MCP servers and extensions
- Good autonomy and understanding of tasks
- Open source and extensible
Weaknesses:
- More complex setup compared to some analogs
- Requires some time to master the architecture
- Relatively new tool, still actively developing
Use cases:
- Ideal for developers who prefer local execution
- Suitable for working with various LLMs, including local models
- Works well for those who value control and extensibility
7. Technological Stack of Tools
Browser Tools
Bolt.new
- Programming languages: JavaScript, TypeScript, HTML, CSS, Python (via server functions)
- Frameworks/libraries: React, Vue, Svelte, Next.js, Express, SolidJS
- Architecture:
- Frontend: component architecture on WebContainers
- Backend: Serverless functions
- Databases: SQLite, MongoDB (via integrations)
- Cloud integrations: Firebase, Supabase, Clerk, Vercel for deployment
- AI models: Claude 3.5 Sonnet (200K context), token payment system
- Deployment features: Instant deployment through its own infrastructure, project export
Lovable
- Programming languages: JavaScript, TypeScript, HTML, CSS
- Frameworks/libraries: React, Next.js, Express, Tailwind CSS
- Architecture:
- Frontend: React components
- Backend: Node.js, Express
- Databases: PostgreSQL, MongoDB
- Cloud integrations: Firebase, AWS, Vercel, Stripe, Clerk, Supabase
- AI models: Claude, various proprietary reasoning models
- Deployment features: Automatic deployment to Vercel or its own infrastructure
v0 by Vercel (continued)
- Frameworks/libraries: React, Next.js, shadcn/ui, Tailwind CSS
- Architecture:
- Focus on UI components and frontend
- No direct backend generation
- Cloud integrations: Vercel for deployment
- AI models: GPT-4o, proprietary UI generation models
- Deployment features: Export of component code for integration into projects
Replit
- Programming languages: JavaScript, Python, Ruby, Java, C++, Go and others (50+ languages)
- Frameworks/libraries: React, Vue, Express, Django, Flask, Ruby on Rails and others
- Architecture:
- Integrated development environment in the browser
- Full-featured backend and frontend
- Databases: SQLite, MongoDB, PostgreSQL
- Cloud integrations: Own hosting infrastructure, GitHub integrations
- AI models: Claude 3.7 Sonnet for Replit AI Agent, GPT-4 for Ghostwriter
- Deployment features: Instant deployment within the platform, permanent hosting
Create
- Programming languages: JavaScript, TypeScript, HTML, CSS
- Frameworks/libraries: React, Tailwind CSS, basic web development tools
- Architecture:
- Primarily frontend-oriented
- Simple backend via API
- Cloud integrations: Basic deployment capabilities
- AI models: Specific models not disclosed
- Deployment features: Free use, minimal functionality
Trickle AI
- Programming languages: JavaScript, HTML, CSS
- Frameworks/libraries: React, basic web technologies
- Architecture:
- Focused on creating forms and simple websites
- Limited backend capabilities
- Cloud integrations: GitHub Pages, basic deployment capabilities
- AI models: Specific models not specified
- Deployment features: Simplified process, geared towards non-technical users
Tempo
- Programming languages: JavaScript, TypeScript
- Frameworks/libraries: React, specializing in React components
- Architecture:
- Focus on frontend development of React applications
- Visual component editor
- Cloud integrations: Vercel, Netlify
- AI models: Specific models not disclosed
- Deployment features: Export of React code for integration into projects
Softgen
- Programming languages: JavaScript, TypeScript
- Frameworks/libraries: React, Firebase SDK
- Architecture:
- Tight integration with Firebase
- Frontend and backend generation
- Databases: Firestore
- Cloud integrations: Firebase (main integration), Google Cloud Functions
- AI models: Specific models not specified
- Deployment features: Automatic deployment to Firebase Hosting
Lazy AI
- Programming languages: JavaScript, TypeScript, Python
- Frameworks/libraries: React, Node.js, Express
- Architecture:
- Full-featured business applications
- Backend on Node.js
- Databases: MongoDB, PostgreSQL
- Cloud integrations: AWS, Heroku, own infrastructure
- AI models: Claude for code generation
- Deployment features: Automatic deployment to the cloud
HeyBoss
- Programming languages: JavaScript, HTML, CSS
- Frameworks/libraries: React, basic web technologies
- Architecture:
- Simple applications and websites
- Basic backend capabilities
- Cloud integrations: Limited capabilities
- AI models: Based on OpenAI
- Deployment features: Simplified deployment for beginners
Creatr
- Programming languages: JavaScript, HTML, CSS
- Frameworks/libraries: Basic web technologies
- Architecture:
- Simple landing pages and websites
- Minimal backend capabilities
- Cloud integrations: Basic hosting
- AI models: Specific models not specified
- Deployment features: Simple process for non-technical users
Data Button
- Programming languages: JavaScript, TypeScript, Python, SQL
- Frameworks/libraries: React, Node.js, analytical libraries
- Architecture:
- Specialization in analytical applications
- Data and business analytics
- Databases: wide support, SQL and NoSQL
- Cloud integrations: AWS, Google Cloud, own infrastructure
- AI models: Specific models not disclosed
- Deployment features: Deployment to AWS and Google Cloud
Rork
- Programming languages: JavaScript, TypeScript
- Frameworks/libraries: React Native (specialization)
- Architecture:
- Focus on mobile applications
- Cross-platform approach (iOS/Android)
- Cloud integrations: Firebase, Expo
- AI models: Specific models not specified
- Deployment features: Own system for mobile deployment
IDEs and Code Editors
Windsurf Editor (Codeium)
- Programming languages: Support for most languages: JavaScript, TypeScript, Python, Java, C++, Go and others
- Frameworks/libraries: Support for most popular frameworks
- Architecture:
- Full-fledged code editor with Cascade AI agent
- Indexing and understanding of the code base
- Cloud integrations: GitHub, GitLab, Bitbucket
- AI models: Proprietary Codeium models, constantly updated
- Deployment features: Desktop application for macOS, Windows, Linux
Cursor
- Programming languages: Support for virtually all programming languages
- Frameworks/libraries: Universal support
- Architecture:
- Full-fledged code editor based on VS Code
- Deep understanding of the code base
- Cloud integrations: GitHub, GitLab, integration with major systems
- AI models: Claude, GPT-4, ability to choose and configure
- Deployment features: Desktop application for macOS, Windows, Linux
Zed
- Programming languages: Support for most languages thanks to Tree-sitter
- Frameworks/libraries: Universal support
- Architecture:
- High-performance editor in Rust
- Multiplayer mode
- Focus on speed
- Cloud integrations: GitHub, native Git support
- AI models: Basic AI integration (not a primary focus)
- Deployment features: Desktop application for macOS, Windows, Linux (in development)
Plugins and Extensions
Cline
- Programming languages: Support for all languages via VS Code
- Frameworks/libraries: Universal support
- Architecture:
- Extension for VS Code
- Integration with terminal and editor
- Model Context Protocol (MCP)
- Cloud integrations: Via VS Code, GitHub
- AI models: Claude 3.7 Sonnet
- Deployment features: Installed as a VS Code extension
Roo Code
- Programming languages: Support for all languages via VS Code
- Frameworks/libraries: Universal support
- Architecture:
- Fork of Cline with improvements
- Extended memory system
- Improved interface
- Cloud integrations: Via VS Code, GitHub
- AI models: Claude 3.7 Sonnet, extended capabilities
- Deployment features: Installed as a VS Code extension
avante.nvim
- Programming languages: Language support via Neovim
- Frameworks/libraries: Universal support
- Architecture:
- Plugin for Neovim
- Emulation of Cursor AI functions
- Cloud integrations: Via Neovim, Git
- AI models: Various models via API
- Deployment features: Installed as a Neovim plugin
backnotprop/prompt-tower
- Programming languages: Universal support
- Frameworks/libraries: Does not specialize in specific frameworks
- Architecture:
- Tool for managing context in LLMs
- VS Code extension
- Organization of complex prompts with code
- Cloud integrations: Minimal
- AI models: Works with various LLMs via API
- Deployment features: Installed as a VS Code extension
Augment Code
- Programming languages: Support for most programming languages
- Frameworks/libraries: Universal support
- Architecture:
- VS Code extension
- Deep understanding of the code base
- Corporate features and integrations
- Cloud integrations: GitHub, GitLab, Slack and other corporate systems
- AI models: Proprietary models optimized for code
- Deployment features: VS Code extension with corporate settings
Command Line Tools
claude-code
- Programming languages: Support for most programming languages
- Frameworks/libraries: Universal support
- Architecture:
- Terminal tool
- Deep integration with the code base
- Command interface
- Cloud integrations: Git, GitHub, standard CI/CD tools
- AI models: Claude 3.5/3.7 Sonnet
- Deployment features: Installed via package managers
aider
- Programming languages: Python, JavaScript, Rust, Ruby, Go, C++, PHP, HTML, CSS and others
- Frameworks/libraries: Universal support
- Architecture:
- Terminal tool
- Tight integration with Git
- Understanding the code base of the repository
- Cloud integrations: Git, GitHub
- AI models: GPT-3.5/GPT-4, OpenAI API, ability to use various models
- Deployment features: Installed via pip (Python package)
codename goose
- Programming languages: Support for most languages
- Frameworks/libraries: Universal support
- Architecture:
- Local, extensible AI agent
- Modular system with MCP servers
- Open architecture for extensions
- Cloud integrations: Git, GitHub, local integrations
- AI models: Support for various LLMs, including local models
- Deployment features: Local installation, modular structure
MyCoder.ai
- Programming languages: Support for popular languages
- Frameworks/libraries: Universal support
- Architecture:
- Python-based CLI tool
- Integration with Git and GitHub
- Parallel execution
- Cloud integrations: Git, GitHub
- AI models: Specific models not specified
- Deployment features: Installed via package managers
ai-christianson/RA.Aid
- Programming languages: Support for popular languages
- Frameworks/libraries: Universal support
- Architecture:
- Based on LangGraph
- Agent system for development tasks
- Autonomous capabilities
- Cloud integrations: Git, GitHub
- AI models: Various models via LangGraph
- Deployment features: Homebrew, other package managers
CodeSelect
- Programming languages: Universal support
- Frameworks/libraries: Does not focus on specific frameworks
- Architecture:
- Python-based tool
- Analysis of dependencies between files
- Preparing context for AI
- Cloud integrations: Minimal
- AI models: Preparation for Claude, ChatGPT and others
- Deployment features: Simple installation via pip
Mobile Applications
VibeCode
- Programming languages: JavaScript, Swift, Kotlin (generation)
- Frameworks/libraries: Specialization in mobile technologies
- Architecture:
- Mobile application for iOS
- Generation of mobile application code
- Testing on the device
- Cloud integrations: Minimal
- AI models: Specific models not specified
- Deployment features: iOS application, application generation
8. Conclusions
Recommendations for Choosing a Tool
For beginners in programming
- Lovable - Best choice thanks to its excellent reasoning engine and intuitive interface
- Bolt.new - Great option for quickly getting a working application
- HeyBoss - Simple tool for the most basic applications without technical knowledge
- Create - Free tool for beginners with a simple interface
For professional developers
- Cursor - Ideal balance between AI assistance and control over code
- Windsurf Editor - Agent approach for high productivity with deep understanding of context
- Augment Code - Excellent work with large code bases and corporate projects
- Zed - Best choice for those who value performance and speed
For team development
- Cursor - Excellent integration with version control systems and development processes
- Augment Code - Corporate integrations and understanding of the code base
- Zed - Excellent multiplayer mode and collaboration
- claude-code - Effective work with repositories and existing code
For different types of projects
For web applications:
- Bolt.new - Full-featured web applications with minimal effort
- Lovable - High-quality applications with service integration
- Replit - Universal environment with broad technology support
For mobile applications:
- Rork - Specialized tool for React Native applications
- VibeCode - Mobile application for creating mobile applications
- Bolt.new with Expo - Good alternative for cross-platform development
For analytical applications:
- Data Button - Specialized tool for working with data
- Replit - Flexible environment for creating analytical tools
- Lazy AI - Good capabilities for business analytics
For UI components:
- v0 by Vercel - Specialized tool for React/Next.js components
- Tempo - Focus on React components and their visualization
- Windsurf Editor - Good capabilities for universal UI tasks
General Trends and Limitations
Key trends:
- Moving from simple code completion tools to agent architectures with deep context understanding
- Growth in the number of specialized tools for specific technology stacks
- Improved integration with existing development and CI/CD systems
- Increasing the autonomy of tools, requiring less manual intervention
Limitations of the current generation:
- Difficulties with very large and complex code bases
- Limited understanding of business requirements and domain specifics
- Problems with the security and quality of generated code
- Varying quality of work depending on the programming language
- High computational resource requirements for some tools
9. Summary Comparison
-
AI Integration Leader: Lovable, Augment Code, and Roo Code show the deepest and most effective AI integration for development.
-
Automation Leader: Bolt.new offers the highest level of automation in the application creation process.
-
Versatility Leader: Cursor, Zed, and Replit support the widest range of programming languages and project types.
-
Ecosystem Integration Leader: Cursor, Claude-code, and Augment Code provide the best integration with existing development processes.
-
Service Integration Leader: Lovable and Data Button offer the most complete and convenient integration with external services and APIs.
-
Performance Leader: Zed stands out for its speed and efficiency.
-
Who Bolt.new is suitable for: Ideal for quickly creating prototypes and small projects by startups and individual developers.
-
Who Lovable is suitable for: Best choice for non-technical users looking to create commercial applications.
-
Who Cursor is suitable for: Excellent choice for professional developers looking to integrate AI into existing processes.
-
Who claude-code is suitable for: Ideal for developers who prefer the terminal and working with existing repositories.
-
Who Zed is suitable for: Best choice for those who value editor speed and performance and collaboration.
-
For machine learning tasks: Replit offers good support for ML frameworks and languages, as well as an integrated environment for experimentation.
10. Information sources
-
Official documentation:
-
GitHub repositories:
-
User and community feedback:
- Discussions on Reddit in the r/ChatGPTCoding, r/programming, r/webdev communities
- Discussions on Hacker News
- Reviews on Product Hunt
- Reviews on YouTube and specialized blogs
- User experience from professional developer communities
-
Analytical articles:
- Comparative reviews of vibe coding tools on Medium, DEV.to and specialized platforms
- Technical blogs of development companies
- Research on trends in AI-assisted development
This comparative analysis is based on data available as of April 2025 and represents the current state of the vibe coding tool market. The technology field is rapidly evolving, so it is recommended to check the latest updates and capabilities of the tools before making a decision.